Facebook open graph help facebook robots. in collecting the Data from a link that you are going to share on Facebook. you have seen whenever you post a link on facebook. link title, image, and summaries appear with the link. do you know why?
It's because when you put the link on facebook. facebook robots scan the URL. and they collect that link info and that info appears with the link. if you are on blogger platform and getting some errors. while sharing your blog URL on Facebook. then this post will help you to fix those errors.
in few blogger templates, you can face this problem. because in those template Facebook Open Graphs meta is missing. you can fix this problem by putting the facebook open graph in your blogger template.
Put The facebook open graph in your blogger template
that's it the facebook open graph is added to your blogger blog. now copy your any post link. and share it on facebook. you will see an image, title, and description with your link.
It's because when you put the link on facebook. facebook robots scan the URL. and they collect that link info and that info appears with the link. if you are on blogger platform and getting some errors. while sharing your blog URL on Facebook. then this post will help you to fix those errors.
in few blogger templates, you can face this problem. because in those template Facebook Open Graphs meta is missing. you can fix this problem by putting the facebook open graph in your blogger template.
Put The facebook open graph in your blogger template
- login your google account. and go to the blogger.
- select your blog in that blog you are going to add the facebook open graph.
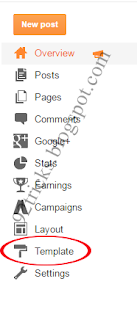
- from your blog dashboard click on template link.
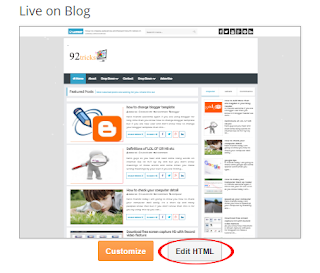
- in the next page, you will see your blog view. from this page, click on edit HTML button.
- In the next page, you will see your template code. click anywhere On the template code. blogger search box will appear. in this box write </head> and press enter.
- after finding the </head> past the following code just before the </head>.
<!-- Open Graph Meta Tags BEGIN -->in the above code just replace the image that will appear with Homepage URL. with your blog logo link. or another image that you want to show with your blog home URL.
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='the Image that will appear with Homepage url' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta content='your fb app id' property='fb:app_id'/>
<meta content='your fb profile id' property='fb:admins'/>
<!-- Open Graph Meta Tags END -->
that's it the facebook open graph is added to your blogger blog. now copy your any post link. and share it on facebook. you will see an image, title, and description with your link.







0 Comments