404 error page will appear .when a visitor visit a page that does not exist or had a broken link. if you are not using custom 404 error page then the visitor will see the default 404 error page. you can easily display custom 404 error page to your visitors.
you can make your own 404 error page. 404 error page of blogger can be created with HTML. to display custom 404 error page in blogger blog. follow the bellow steps.
you can make your own 404 error page. 404 error page of blogger can be created with HTML. to display custom 404 error page in blogger blog. follow the bellow steps.
Display Custom 404 Error Page in Blogger Blog
- visits the blogger.com after logging your google account.
- select your blog where you want to display custom 404 error page.
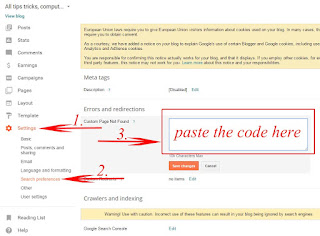
- from your blog dashboard click on the settings link. and go to the Search Preferences.
- click on the edit option from Errors and redirections tab. after clicking, you will see a text box.
- paste the following code in this text box and click on save settings button.
<span style="color: red; font-size: 120px;"><b> 404</b></span><br />you are done. now when someone visits the page that is not found on your blog. he will see the custom 404 error page.
<span style="font-size: x-large;"><b>ERROR SORRY THE PAGE YOU ARE LOOKING IS NOT FOUND.....................</b></span>







0 Comments