hi friends welcome to 92tricks
you have seen many times a keyboard buttons
style in some blogger blog or some
other sites
which look like keyboard button
if you never seen that before then see following buttons.
F5 F6 F7 win ctrl
if you want to add above button style in your blog then follow the following tutorial
step 1: login to your blogger account
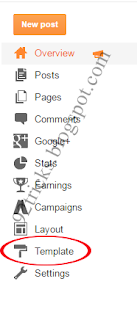
step 2: click on template
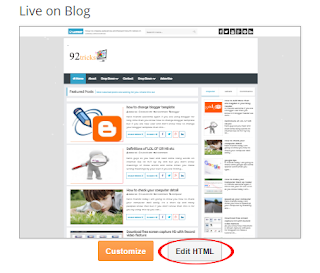
step 3: in next page click on Edit HTML
step 4: click on code and search </b:skin> by pressing
Ctrl +F
add below css just before/above </b:skin>
and click save template.
How To Use It?
when you want to use it simply
warp your button text with
<KP>
like below
HOW TO ADD WITHOUT EDITING TEMPLATE CODE?
just add below code in you header
as a widget
HOW TO ADD WIDGET?
go to layout
and in header section click on add gadget link
after clicking add gadget a new window will appear
in this window click on javascript/HTML
after loading the page you will see a text box for
html or javascript
and input area for title
leave blank title area
and past below code
into text box
and click save button..
keyboard keys effect 2
F1
that's it now drop your comments.
you have seen many times a keyboard buttons
style in some blogger blog or some
other sites
which look like keyboard button
if you never seen that before then see following buttons.
if you want to add above button style in your blog then follow the following tutorial
step 1: login to your blogger account
step 2: click on template
step 3: in next page click on Edit HTML
step 4: click on code and search </b:skin> by pressing
add below css just before/above </b:skin>
and click save template.
KP{
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
How To Use It?
when you want to use it simply
warp your button text with
<KP>
like below
<KP>Ctrl</KP>you can also add it without editing your template code
HOW TO ADD WITHOUT EDITING TEMPLATE CODE?
just add below code in you header
as a widget
HOW TO ADD WIDGET?
go to layout
and in header section click on add gadget link
after clicking add gadget a new window will appear
in this window click on javascript/HTML
after loading the page you will see a text box for
html or javascript
and input area for title
leave blank title area
and past below code
into text box
<style>KP{
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}</style>
and click save button..
keyboard keys effect 2
F1
<style>.KP{moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; border: 1px solid black; box-shadow: 1px 0 1px 0 #000 , 0 2px 0 2px #000 , 0 2px 0 3px #000; font-size: 1.2em; margin: 2px 3px; padding: 1px 5px;"}</style>
that's it now drop your comments.








0 Comments