tutorial on How To Add snowfall on your any webpage
By useing Jqury
so i am going to write this for Blogger Users who want to give
beautiful look to there blogs..
After applying this script you will see your blogger blog look beautiful.
So lets start...
Things you need to add snowfall widget..
- A Blog at blogger.com :D
- Little knowledge of Html
- A script that will show snow fall on your Blog...
So I will Give just script and insteracation there are 2 ways to do it
first and easy way..
Start it by opening blogger.com
know click your blog title where you want to add show snowfall script
.
Now in next window you will see perview posts Page comments earning
layout templates etc..
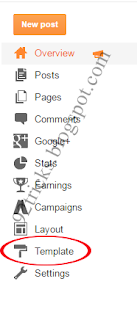
Click on layout
so in next page
you will see your layout page where you can add and edit your gadgets
.
in header section click
add Gedget link
after opening next page click on
javascript/html
.
When you click on it the new page will appear where you will see
an input for title and textarea for adding javascript or html
.
leave title box empty.
And in text area
past
below script
<script src="https://cdnjs.cloudflare.com/ajax/libs/Snowstorm/20131208/snowstorm-min.js"></script>
and click on save..
.
Now vist your blog
you will see beautifull snowfall on your whole website...
2nd Way to add snowfall widget blogger
Open blogger.com
click on your blog title
now click template
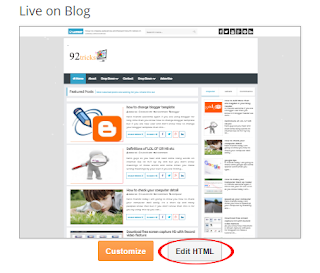
in next window you will see your current blog style and 2 options 1
customize and edit html
click edit html...
Note: Dont forget to bacckup
your template Before editing html.
when you clicked edit html
a new page will appear where you you will see your template code click any where on the code
and search </head> By pressing
find
add snow fall script before/above </head>
that's it..








0 Comments